Jako uživatel pokročilý máte nejspíše nainstalováno prohlížečů několik, i když asi upřednostňujete jen jeden z nich. Jistě si můžete i sám změřit vykreslování těch stránek, na které chodíte nejčastěji, a tedy jsou pro vás nejdůležitější; popřípadě jinak ze zkušenosti porovnat, ve kterém prohlížeči co chodí nejlépe.
Obecnější měřítko však poskytne spíše nějaký k tomu navržený měřič výkonu — benchmark. Na Internetu je jich několik…
Zkouška podpory standardů — testy Acid
Řekněme, že jste si právě stáhli a nainstalovali aktualizaci prohlížeče. Můžete očekávat zlepšení ve vykreslování stránek? To názorně předvedou testy Acid.
Starší Acid2 trápil tvůrce vykreslovacího jádra Gecko (užitého v prohlížeči Firefox a v jiných) po několik let, než se konečně začal vykreslovat správně verzí Gecko 1.9 (užitou ve Firefoxu 3).
Současný Acid3 mocně zatápí vývojářům dodnes. Vezmeme‑li to podle nyní dostupných hotových verzí prohlížečů, pak Acid3 plně zvládají Chrome, Safari a Opera (tedy dosahují výsledku 100/100); Firefox 3.6.9 dosahuje 94/100 a SeaMonkey 2.0.6 s o trochu starším Gecko dosahuje 93/100.
Internet Explorer 8 v tomto testu žalostně propadá; čtvrté „platform preview“ nadcházejícího Internet Exploreru 9 však dosahuje výsledku 95/100 (a krom toho má výkon JavaScriptu srovnatelný se Safari…)
Podle rychlosti vykreslení Acid3 si můžete učinit představu také o rychlosti prohlížeče, jenže především o rychlosti jeho implementace JavaScriptu…
Výkon JavaScriptu
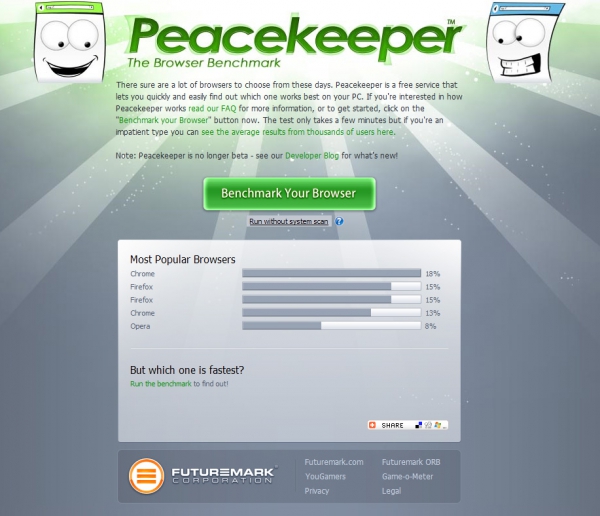
Pěkný a názorný test — Peacekeeper
Peacekeeper je pro oko pěkně zpracovaný test, který prověří výkon implementace JavaScriptu. Milé je i to, že jakmile jednou na své počítačové sestavě změříte jeden prohlížeč, získáte tím URL, přes který se k výsledkům můžete kdykoli vrátit a přidávat k nim výsledky nové — nových verzí prohlížečů už vyzkoušených nebo i prohlížečů jiných. Každým testem nového prohlížeče nebo jeho nové verze přibude do vašeho grafu nový výsledek.
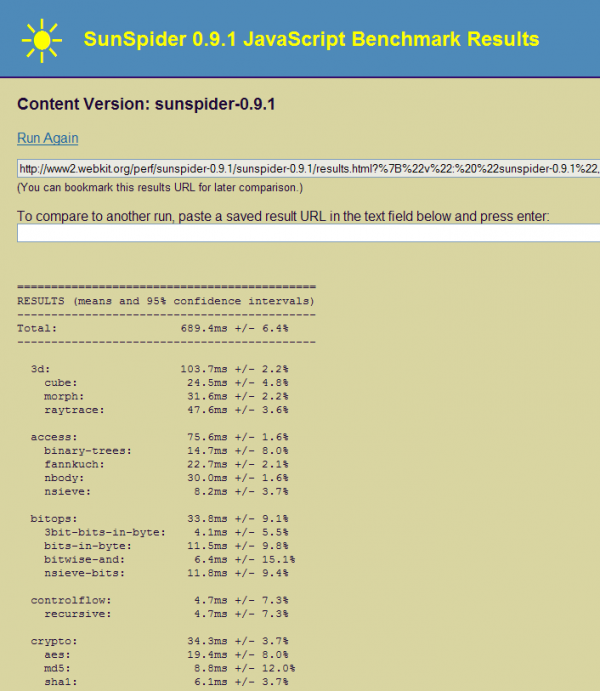
SunSpider pro profesionály
SunSpider je benchmark JavaScriptu zpracovaný s větší měrou vážnosti, a tedy není hezký pro oko, nýbrž z něj vypadne jen výpis mnoha čísel. Vyhodnotit už si je musíte sami.
Testy vykreslování?
Výkon JavaScriptu je sice na dnešním webu důležitý, ale s rychlostí vykreslování stránek souvisí jen do té míry, do které je ve stránkách použit. Možná si povšimnete, že některé skutečné webové stránky se na vašem počítači vykreslují v Google Chrome pomaleji než ve Firefoxu, ať jsou čísla z výše uvedených testů jakákoli…
Bohužel nevíme o vhodném online dostupném testu vykreslování stránek, třebaže by jeho vytvoření nemělo být o nic hůře řešitelné než vytvoření měřičů JavaScriptu.
Našli jsme jen cosi, co zjevně nepochybně neprověřuje zdaleka vše, s čím se vykreslovací jádra prohlížečů musí potýkat.
Testy nejsou vše
Musíte si vybrat prohlížeč podle jeho výsledků v měřitelných výkonech? Jistěže ne. Rovněž důležité je i to, nakolik vám vyhovují ostatní vlastnosti prohlížeče. Hodí se však mít představu o tom, čeho se za tu kterou lepší vlastnost vzdáváte.