Zvolit prohlížeč Brave, Chrome, Firefox, nebo raději zůstat u Edge od Microsoftu? Na výběr je široká škála internetových prohlížečů a důležité jsou u nich samozřejmě funkce, ochrana dat a zabezpečení. Prohlížeč by však měl také fungovat co nejrychleji. To si můžete sami změřit pomocí benchmarků ve svém systému.
Nemusíte nic instalovat. BrowserBench nabízí tři testy, pomocí kterých můžete prohlížeč změřit. Aby to fungovalo pokud možno objektivně, měli byste zavřít všechny ostatní programy a poté spustit jeden z benchmarků v okně prohlížeče. Stačí pak jedno kliknutí myší a každé spuštění trvá jen několik minut.

V našem posledním testu byl nesporným králem rychlosti prohlížeč Chrome. Ve vašem systému to ale nemusí být stejné. Jednoduše vyzkoušejte různé prohlížeče a získejte představu o tom, jak si vedou ve vašem systému.
BrowserBench: Speedometer 3.0, JetStream2 a MotionMark
- BrowserBench obsahuje tři benchmarky rychlosti pro prohlížeče, které testují různé oblasti. Měření můžete spustit přímo, není třeba více než kliknutí myší:
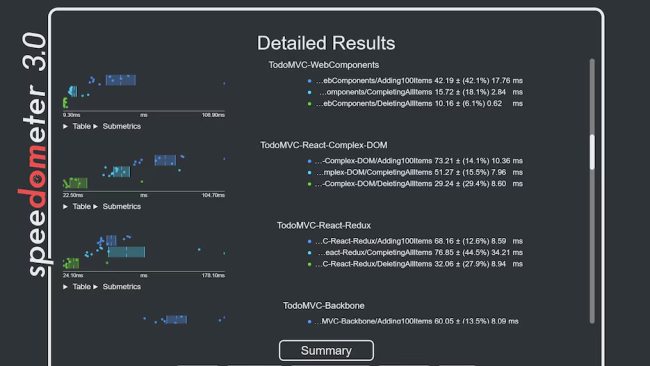
Speedometer 3.0: Speedometer je na trhu již 10 let, ale verze 3 je nová. Pracují na ní společně vývojáři z hlavních enginů Blink, Gecko a WebKit. Testuje odezvu webových aplikací, tedy jak rychlý je prohlížeč. Za tímto účelem se simulují interakce uživatelů na skutečných webových stránkách. Novinkou je lepší způsob měření výkonu a reprezentativnější sada testů, které odrážejí moderní web. - JetStream2: JetStream je benchmark pro JavaScript a WebAssembly. Testuje, jak rychle dokážou prohlížeče zpracovávat složité webové aplikace. Spouští se zde paralelně mnoho testů, jejichž výsledky jsou sdruženy do jedné hodnoty.
- MotionMark: Třetí benchmark v této skupině se zaměřuje na grafiku. Vykresluje několik prvků, z nichž každý používá stejnou sadu grafických primitiv. Prvek může být uzel SVG, prvek HTML se CSS stylem nebo sada operací Canvas. Mírné odchylky mezi prvky zabraňují triviálním optimalizacím ukládání do mezipaměti prohlížečem.
Zdroj: redalkce, BrowserBench