Jaký software se šíří mezi uživateli nejrychlejším tempem? V poslední době není žádný pochyb o tom, že jsou to internetové prohlížeče. Každá verze prohlížeče ať už se jedná o Firefox, Internet Explorer, Chrome nebo Safari nabízí celou řadu inovací. To je důvod, proč jsme se rozhodli podívat se na vývojové verze jednotlivých prohlížečů. Kde se tento nápad vzal? Vývojáři kladou stále větší důraz na výkon, proto při zobrazení webových stránek zapojují do pomoci i grafické karty. Pojďme se podívat, jak to funguje.
Hardwarová akcelerace
Webové stránky využívající HTML5 jsou stále zajímavější nejen pro oko, ale i pro uživatele, a samozřejmě jsou náročnější na samotný počítač. Na stole se objevuje otázka: Co mohu udělat, aby se zobrazení stránky urychlilo? Myšlenka je poměrně jednoduchá - je třeba odstranit zátěž z procesoru a předat jej nevyužité grafické kartě.
Internet Explorer 9
První pokus o využití potenciálu GPU při zobrazování stránek vyzkoušel Microsoft ve svém prohlížeči - Internet Explorer 9 Beta, jelikož předchozí verze Internet Exploreru byla velmi pomalá. Nyní je všechno jinak. Samozřejmě, že přidání GPU akcelerace není jediná změna, "nové verze“.
V našem testu jsme použili Internet Explorer 9 Beta, a Internet Explorer Platform Preview 6, který je určen primárně pro vývojáře a ve srovnání s verzi Beta nebyl uzavřený ve standardním rozhraní.
Mozilla Firefox 4.0
Druhý nejpoužívanější prohlížeč v Česku (podle průzkumu společnosti Gemius), v poslední době začal ztrácet na své popularitě.
Naděje Mozilly lišit se od konkurence má splnit nová verze Firefoxu s označením 4.0. Společnost nyní pracuje na dokončení této verze a vypuštění do světa internetu, ale poslední verze Beta 6, která je již volně k dispozici - není tak dobrá jak uživatelé doufaly. Skupina vývojářů vzala tuto skutečnost v úvahu a finální verze prohlížeče se zapracovanýma připomínkama bude k dispozici na začátku příštího roku. Během našeho testu jsme použili tzv. „night“ build zveřejněný jako Minefield 4.0b8pre (20101105).
Google Chrome 9.0
Nová verze Google Chrome také zavádí hardwarovou akceleraci pomocí GPU. Google první kroky v tomto směru již představil ve verzi 8. Ve verzi Google Chrome 9 tuto akceleraci prokazatelně vylepšil. V testech byl použitý Google Chrome 9.0.570.0. Pokud chceme použít hardwarovou akceleraci pomocí GPU musí aplikace běžet s poznámkou -enable-accelerated-2d-canvas.
Moc přichází
Provedené testy zahrnují kritéria vyvinuté společností Microsoft a jsou v souladu s normami organizace W3C.org.
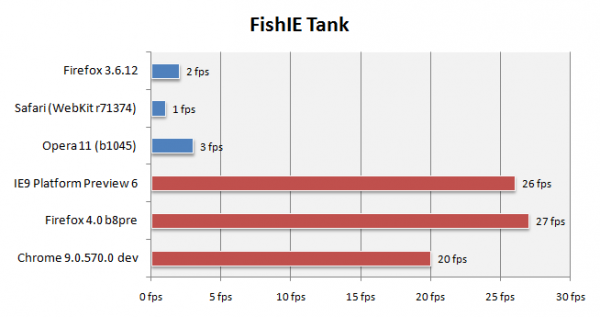
FishIE Tank je první test, který jsme použili. Na začátku je potřeba definovat počet létajících ryb. Nastavili jsme jich 500 a spustili test. Výsledky jsou překvapivé, protože v testu, který vyvinula společnost Microsoft vyhrál Firefox s minimálním náskokem před Internet Explorerem. Třetí místo patří prohlížeči Google Chrome - s výsledkem 20 fps. Mějte prosím na paměti, že všechny tři prohlížeče používají GPU akceleraci.
Pro srovnání jsme přidali poslední alfa verzy Opery 11, Safari, a stabilní verzi Firefoxu s označením 3.6.12. Prohlížeč bez hardwarové akcelerace dosáhl maximálně 3 snímků za sekundu. Rozdíl je mezi jednotlivými prohlížeči je tak obrovský.
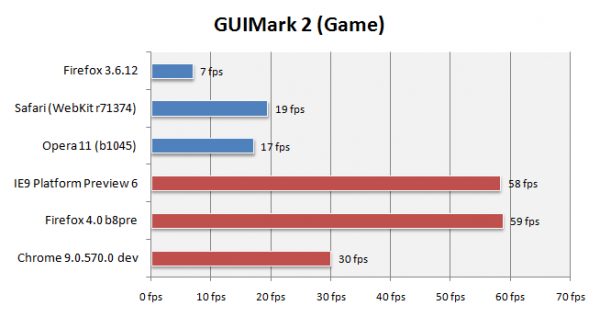
GUIMark2 je jednoduchý test s využitím HTML5. I zde podíl prohlížečů s využitím GPU je jasně patrný. Rozdíly nejsou tak rozsáhlé, ale přesto je nelze v testu přehlédnout.
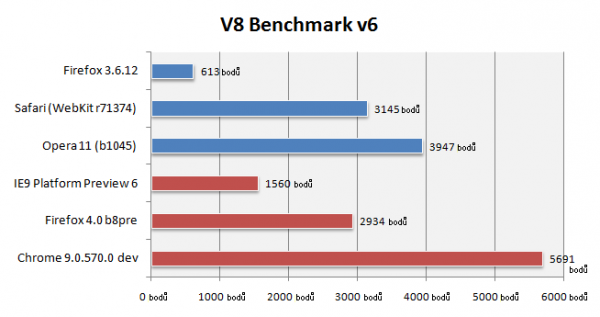
Test vyvinutý společností Google; takže převaha jejich prohlížeče Chrome by neměla nikoho překvapit.
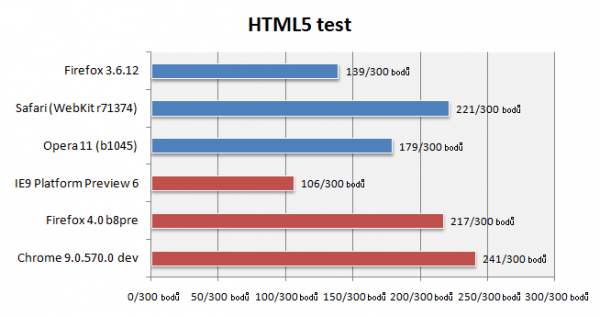
Na samém konci – zvědavost? HTML5 Test – v žádném případě nezkoumá výkon prohlížeče, jen kontroluje jeho kompatibilitu s HTML5 (rozšiřující specifikace jazyka HTML). Nejslabší v testu se jeví Internet Explorer. Jste překvapeni? Naopak nejlepší prohlížeč v souladu s normami je Google Chrome.
Mějte na paměti, že výsledky finálních verzí jednotlivých prohlížečů Chrome 9, Internet Explorer 9 a Firefox 4 se může lišit od prezentovaných výsledků.
Konfigurace testovacího počítače
- Intel Core 2 Duo E8400 (3 GHz)
- 4 GB DDR2 PC-6400
- ATI Radeon HD 3470 256 MB
- Windows 7 Professional (64-bit)
- Rozlišení: 1680 × 1050
Zkontrolujte svůj prohlížeč
Níže je sada testů, které jsme v tomto článku použili. Uvědomte si však, že výsledky se mohou lišit v závislosti na různých hardwarových konfiguracích.
- Fish IE Tank: ie.microsoft.com/testdrive/Performance/FishIETank/Default.html
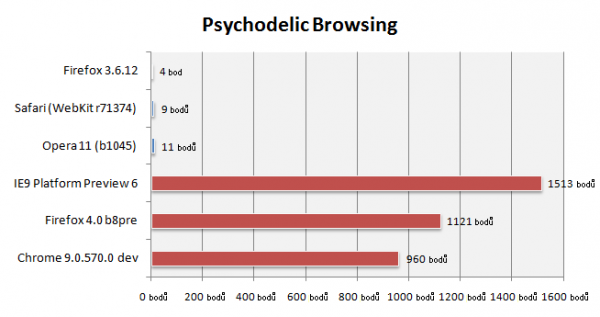
- Psychodelic Browsing: ie.microsoft.com/testdrive/Performance/PsychedelicBrowsing/Default.html
- GUIMark2: craftymind.com/factory/guimark2/HTML5GamingTest.html
- V8 Benchmark v6: v8.googlecode.com/svn/data/benchmarks/v6/run.html
- HTML5 test: html5test.com